
Quando entrei para o time do Ame Digital, fui desafiado a liderar a criação de um Design System totalmente funcional em um cenário onde várias tentativas anteriores haviam falhado.
Como lead do time de UX, minha missão era alinhar as equipes e construir um sistema coeso que suportasse múltiplas tecnologias—iOS, Android e Web—e, ao mesmo tempo, incorporasse as diferentes marcas e subtemas sazonais.
Esse projeto exigiu não só um olhar atento às inconsistências, mas também uma estratégia clara para transformar a complexidade em uma solução unificada.

Desafios
Desde o início, o projeto se mostrou desafiador. Descobri que havia inconsistências gritantes entre os dispositivos: os fluxos que deveriam ser iguais variavam entre iOS e Android, e alguns componentes do Design System existiam apenas em uma das plataformas.
Além disso, o super app utilizava web views, o que adicionava ainda mais uma camada de complexidade ao exigir a criação de componentes específicos para a Web.
Governar e liderar três times de desenvolvimento, além de um time dedicado ao Design System, demandava uma coordenação meticulosa. E como se não bastasse, o Design System precisava suportar múltiplas marcas (Ame e Ame Empresas), além de subtemas sazonais como Black Friday e Natal, em uma época em que ainda não era possível aplicar variáveis de temas no Figma.

Soluções
Para resolver esses desafios, adotei uma abordagem estruturada e colaborativa. Primeiro, estabeleci uma governança forte que unificasse as práticas entre as três tecnologias: iOS, Android e Web.
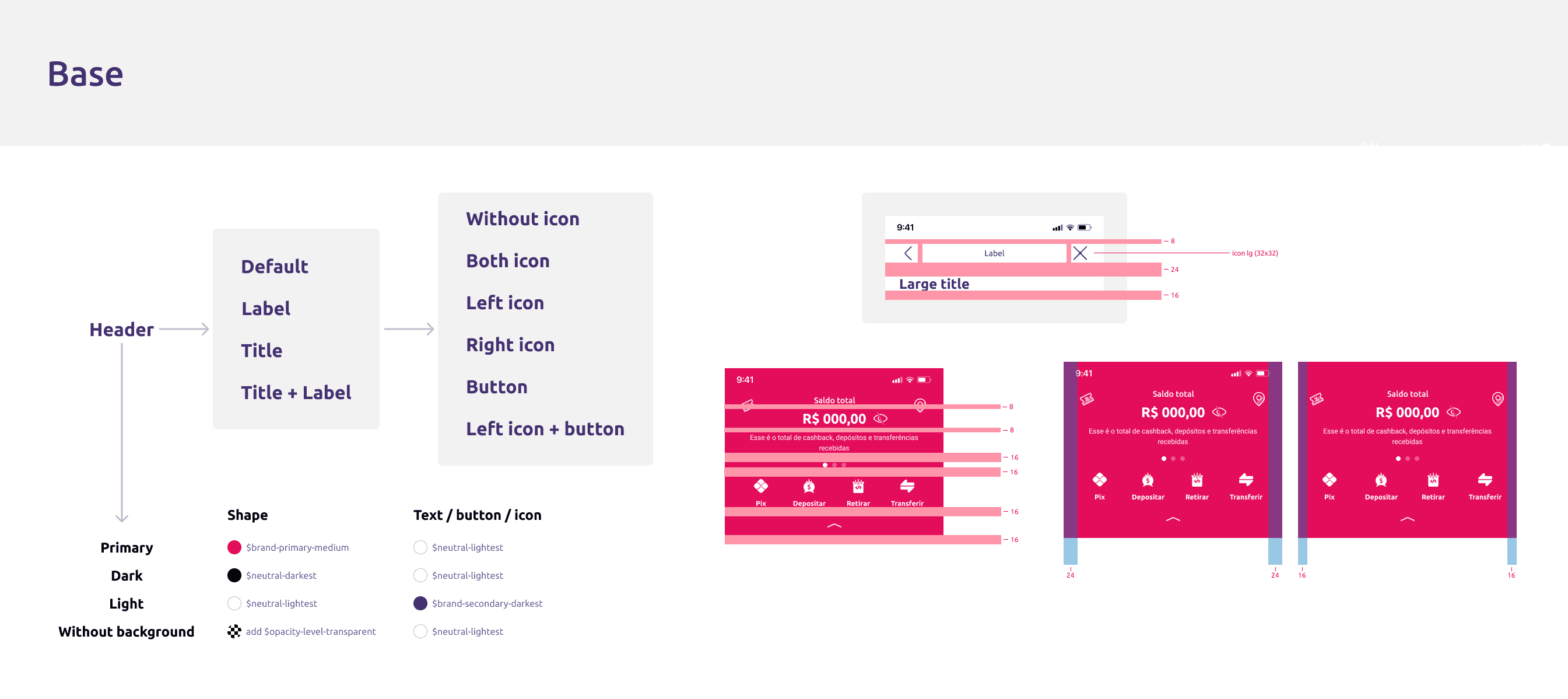
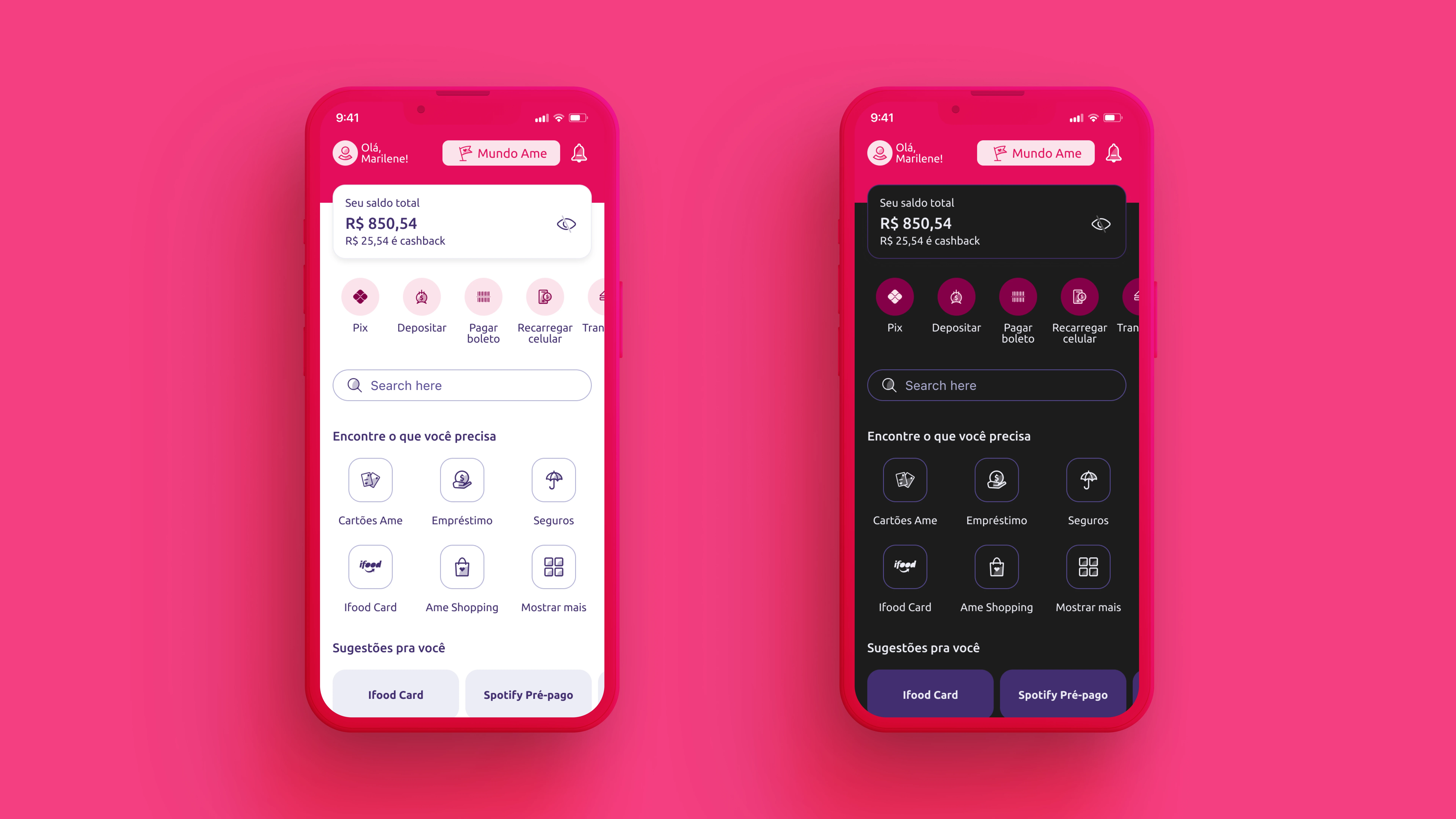
Isso começou com a análise detalhada das inconsistências existentes e a criação de um plano de ação para alinhar os fluxos e componentes entre as plataformas. Para lidar com a complexidade dos temas e subtemas, desenvolvemos um sistema de design que já nascia preparado para múltiplas marcas e modos, incluindo o modo escuro.
A coordenação entre os times de desenvolvimento e design foi fundamental para garantir a implementação consistente em todas as plataformas.

A complexidade dos temas foi um dos maiores desafios, especialmente sem o suporte nativo para variáveis de temas no Figma. Trabalhei com a equipe para desenvolver um sistema de tokens personalizados que pudesse ser facilmente adaptado para diferentes marcas e temas sazonais, tanto no Figma quanto no desenvolvimento nativo e web.
Isso garantiu que as mudanças de temas fossem consistentes e escaláveis, permitindo uma rápida adaptação às necessidades de branding da Ame Digital. Além disso, realizamos testes contínuos de usabilidade e integração para assegurar que o sistema atendesse às expectativas dos usuários, independentemente da plataforma utilizada.
Conclusão
A criação do Design System no Ame Digital foi uma experiência que me desafiou a repensar e inovar em cada etapa. Ao transformar uma situação de caos em uma solução organizada e funcional, conseguimos criar um sistema que não apenas resolve as inconsistências do passado, mas também se adapta às necessidades futuras da empresa.
Este projeto reforçou a importância de uma liderança forte e de uma visão estratégica na construção de um Design System que realmente faz a diferença, oferecendo uma experiência coesa e de alta qualidade para os usuários, independentemente da plataforma ou marca.

